|
|
| |
|
Aviso:
Me he trasladado a: http://www.tecnorama.org (con algunos de estos contenidos y otros nuevos) Mi primera extensión. Haciendo que se vea Toda extensión comienza con una página
html (aunque en el programa parezcan ventanas de menú). En
el cuerpo del documento irá la interfaz (lo que el usuario
ve) y en el encabezado las funciones (igual que en una página
cualquiera).
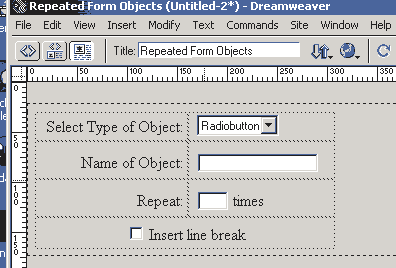
Los objetos de este formulario tienen los siguientes nombre:
¿y los botones? Dreamweaver se encargará de colocarlos. Podríamos colocar los nuestros si nos hicieran falta (utilizando funciones), pero para nuestro caso con "OK" y "Cancel" nos vale. Esto es importante para luego poder identificarlos en la funciones que escribamos. Aquí puedes ver el documento tal y como queda hasta ahora. Ahora lo guardaremos con el nombre RepeatedFormObjects.htm
en la carpeta "Configuration\Objects\Forms" del directorio
donde tengáis instalado Dreamweaver. Una ruta muy corriente
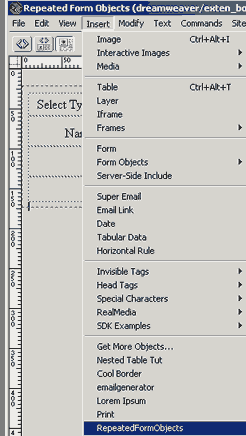
será: Cerraremos Dreamweaver, lo volveremos a abrir y en el menú "insert" nos aparecerá:
Pulsad en la línea y veréis lo que aparece... Pulsa aquí para ver la demo de cómo se crea
Siguiente: Haciendo
que funcione
|